We built the website for the artist using wix.com, starting by inserting the pages and adding each one to the menu across the top of the page.
The pages we decided to include were:
- Home
- News
- About
- Gallery
- Music
- Tour
- Store
- Contact
All of these are conventions of music artist websites across every genre.
The first version of our website looked like this:
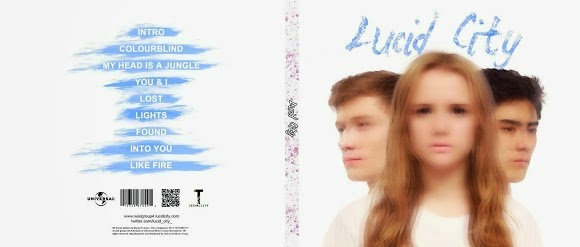
The banner for this version was only temporary, as we decided we were going to use a powder paint themed one to be synergistic with our album cover and music video, creating a strong sense of branding for the artist.
 |
| Making the banner |
To make the banner, we used photoshop to remove the background from two different photos of powder paint we had take ourselves, and layer them on top of each other to produce the image above. We then inserted it into the header of the website. We then added pictures and a social media feed to the homepage. The social media bar is a live link to our artist's twitter and instagram pages, posting all posts to our website as they are posted on social media.
Here is how two pages on our website looked at this point:
 |
| Home page |
 |
| Tour dates page |
We reviewed the look of the website as a group, and deciding that we didn't think it looked professional, made some changes. We changed the font and the layout, adding grey bars to the headings of pages and a slideshow of pictures (which link to articles) on the homepage.
We also received audience feedback on the banner, telling us that having pink as the main colour looked too feminine and didn't represent the artist well. Therefore, we went back onto photoshop and changed the hue of the banner, making the main colour blue.
At this point, the website looked like this:
The final version of the website homepage looks like this (the user can scroll down further for more content):
The final part of constructing our website was adding a landing page. A landing page greets visitors to the website, usually with an advertisement, before leading on the actual website.
After this, we added several other features to the homepage, such as 'latest news', a behind the scenes music video, a link to a competition, and a picture advertising the release of the album. We felt that this would make the website more conventional, and make it more likely to engage the audience when the visit the website as there are lots of interactive options.
 |
| Competition link |
 |
| Album advert on homepage |
As we had included a 'store' page, we needed to create merchandise to fill it. We did this by using images of things such as plain t-shirts, bags and keyrings from the internet, and using photoshop to add our artist logo to them.
We created the logo on photoshop (shown above), using part of the banner to make a smaller image with the artist name over the top. This, again, is to create synergy with out other products.
The selection of products we decided to sell can be seen on the 'store' page:
Before putting photos of the band on the website, many of them needed editing to brighten them, clear up the skin of the members, and remove smudges of dirt or lines from the set. Here is an example of before (left) and after (right) we did this.
It is conventional of music artist websites to have a gallery page with pictures of the artist for fans to browse through. We decided to create two categories of pictures on our website: 'official' and 'behind the scenes'.
 |
| One branch of our 'gallery' page |
The final part of constructing our website was adding a landing page. A landing page greets visitors to the website, usually with an advertisement, before leading on the actual website.
The focal point of our landing page is the album cover, used to promote it. The background of the page of the group of people covered in powder paint is used to create synergy with the rest of the website and or other products. We also added social media links and a music player to the landing page for increased interactivity with the audience.
The landing page can be viewed here.